Hola a todos, en esta ocasión crearemos lo que es una pagina web estatica en laravel 5.4
Objetivos:
- Poder crear una página web estática
- Crear rutas en laravel
Requisitos:
- Tener instalado xampp, porque ocuparemos tener activado el servidor apache.
- Tener instalado laravel 5.4, si no sabes como instalarlo puedes ver. aqui: https://www.youtube.com/watch?v=pxny_17_SVw&t=8s.
- Tener instalado visual code o sublime text.
- Tener la documentación bootstrap o puedes descargar tus plantillas.
Conocimientos Previos:
- Saber acerca de marcas semánticas en html
- Saber crear proyectos en laravel, si no sabes como crear tu primer proyecto en la instalación de laravel te explicamos como crearlo el link esta en los requisitos.
Para empezar tienes que tener una plantilla donde trabajaremos, puedes descargarla o puedes hacerlo en visual code con marcas html utilizando las clases de bootstrap.
Yo he creado mi plantillas con las clases de bootstrap
Esta hoja la he creado en una carpeta que se llama videotutorial pero tenemos que copiarla en la carpeta de xampp para asi poder abrir nuestra pagina con el apache de xampp y para ello hacemos lo siguiente:
- Abrimos lo que es el index de nuestra pagina, lo que queremos copiar en xampp en mi caso visual code, copiamos seleccionando todo el archivo,.
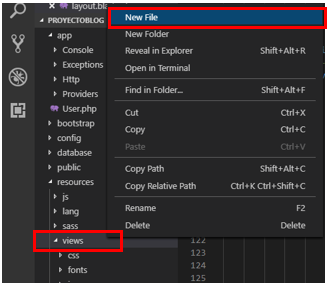
- Abrimos lo que es nuestro proyecto de laravel en mi caso el mio se llama ProyectoBlogcreamos un nuevo archivo en views se encuentra en app/resources/views
Presionando click derecho sobre Views, crear new file creamos nuestro archivo que se llamará layout.blade.php
dentro del layout.blade.php pegaremos el index que recién habíamos copiado
Después de haber creado nuestro layout, procederemos agregarle una ruta y para ello nos vamos a la carpeta de routes que se encuentra abajo de la carpeta de views, dentro de la carpeta de routes se encuentra diferentes archivos pero el que necesitamos es el web.php donde agregaremos la ruta de nuestro layout.
Por defecto, nuestro archivo web.php trae como vista lo que es el welcome que es la pantalla principal que se muestra cuando descargamos laravel.
Pero nosotros cambiaremos esa ruta por el layout que hemos creado.
Para entender mejor de como funciona veremos lo siguiente:
¿Sabias que?
Después de haber agregado la ruta, ahora si podemos ir a nuestro navegador, pero antes de eso recuerda que tienes que tener activado el APACHE en XAMPP
Nos iremos al navegador y en el escribiremos el localhost el nombre de nuestro proyecto y public
Y como ves nuestro proyecto esta funcionando correctamente.
En conclusión:
- Aprendiste como copiar de una carpeta a otra y donde copiarla correctamente, como crear las rutas en laravel, acerca de como funciona.
bibliografía
Plantillas bootstrap:
Documentación bootstrap:
Documentación laravel: